Understanding WCAG
Navigating the world of web accessibility can feel like a daunting journey, especially when you first encounter the Web Content Accessibility Guidelines, or WCAG. If you’re here expecting a basic introduction to accessibility (or “a11y” as it’s often abbreviated), you might want to start with our previous blog post, “The A11y Mindset.” WCAG is a step beyond the basics—it’s a comprehensive set of guidelines designed to ensure that web content is accessible to everyone, regardless of their abilities or disabilities.
But what exactly is WCAG? The Web Content Accessibility Guidelines (WCAG) are not just a collection of suggestions — they are a globally recognized standard developed by the World Wide Web Consortium (W3C) through a meticulous process involving experts and organizations worldwide. Their aim? To provide a single, shared standard for web accessibility that meets the diverse needs of individuals, organizations, and governments alike.
If you’ve ever opened up the WCAG for the first time, you’ve probably felt overwhelmed. With so many rules, versions, levels, and documents, it’s easy to get lost. Where do you even start? And how do you know where to look when you’re trying to find specific information? Don’t worry—you’re not alone.
In this blog post, we’ll break down the complexities of WCAG, guiding you through what you need to know to make your web content accessible. We’ll explore why understanding and implementing WCAG is crucial in today’s digital world, and provide practical advice on how to navigate these guidelines effectively. Let’s get started!
WCAG: Versions & Levels
As you delve deeper into the WCAG, you’ll encounter various levels of conformance—A, AA, and AAA—each representing different degrees of accessibility. Alongside these levels, there are also different versions of WCAG, including 2.0, 2.1, and 2.2, each building upon the previous one with new guidelines and success criteria.
In this chapter, we’ll explore what these levels mean, how they affect your compliance efforts, and why the different versions of WCAG are important for ensuring your content remains up-to-date and accessible to all users. Understanding these distinctions is crucial for navigating the complexities of WCAG and achieving the right level of accessibility for your web content.
Levels
The WCAG are structured into three levels of conformance—A, AA, and AAA—each designed to address different accessibility needs and contexts.
Level A is the baseline, setting the minimum requirements for accessibility. While it addresses basic issues, it doesn’t achieve broad accessibility across all situations. It’s a starting point, but not sufficient for ensuring inclusive access in most cases.
Level AA represents a more robust level of accessibility and is often recommended as the
standard for most websites. Achieving AA conformance means that your content meets both A and AA criteria, providing a more accessible experience for a wider range of users.
Level AAA is the highest level of conformance, targeting the most comprehensive accessibility. However, WCAG advises against requiring AAA conformance across entire websites, as some content may not be able to meet all Level AAA criteria. It’s best suited for specific content where maximum accessibility is crucial, rather than as a blanket standard.
Version
The WCAG have evolved over time to address the changing needs of users and the web. Each version—WCAG 2.0, 2.1, and 2.2—has been published as a stable, referenceable web standard by the W3C, ensuring that the guidelines are reliable and widely applicable.
WCAG 2.0, published on December 11, 2008, laid the foundation with 12 guidelines that set the standard for web accessibility.
WCAG 2.1, released on June 5, 2018, with an update on September 21, 2023, expanded on WCAG 2.0 by adding 1 additional guideline and 17 new success criteria. These updates were designed to improve accessibility, particularly for mobile devices, people with low vision, and users with cognitive and learning disabilities.
WCAG 2.2, published on October 5, 2023, further builds on the previous versions by introducing 9 new success criteria, continuing to enhance accessibility and address emerging needs.
One of the key strengths of these versions is their backwards compatibility. This means that content conforming to WCAG 2.2 automatically conforms to WCAG 2.1 and WCAG 2.0. Therefore, by following the latest WCAG 2.2 guidelines, you ensure compliance with all previous versions without needing to refer back to them.
Each new version incorporates and builds upon the success criteria from its predecessors, except for one criterion (Parsing 4.1.1) in WCAG 2.1, which is no longer included in WCAG 2.2. Understanding the progression of these versions helps you stay current with best practices in web accessibility, ensuring your content meets the latest standards while maintaining compliance with earlier guidelines.
POUR Principles
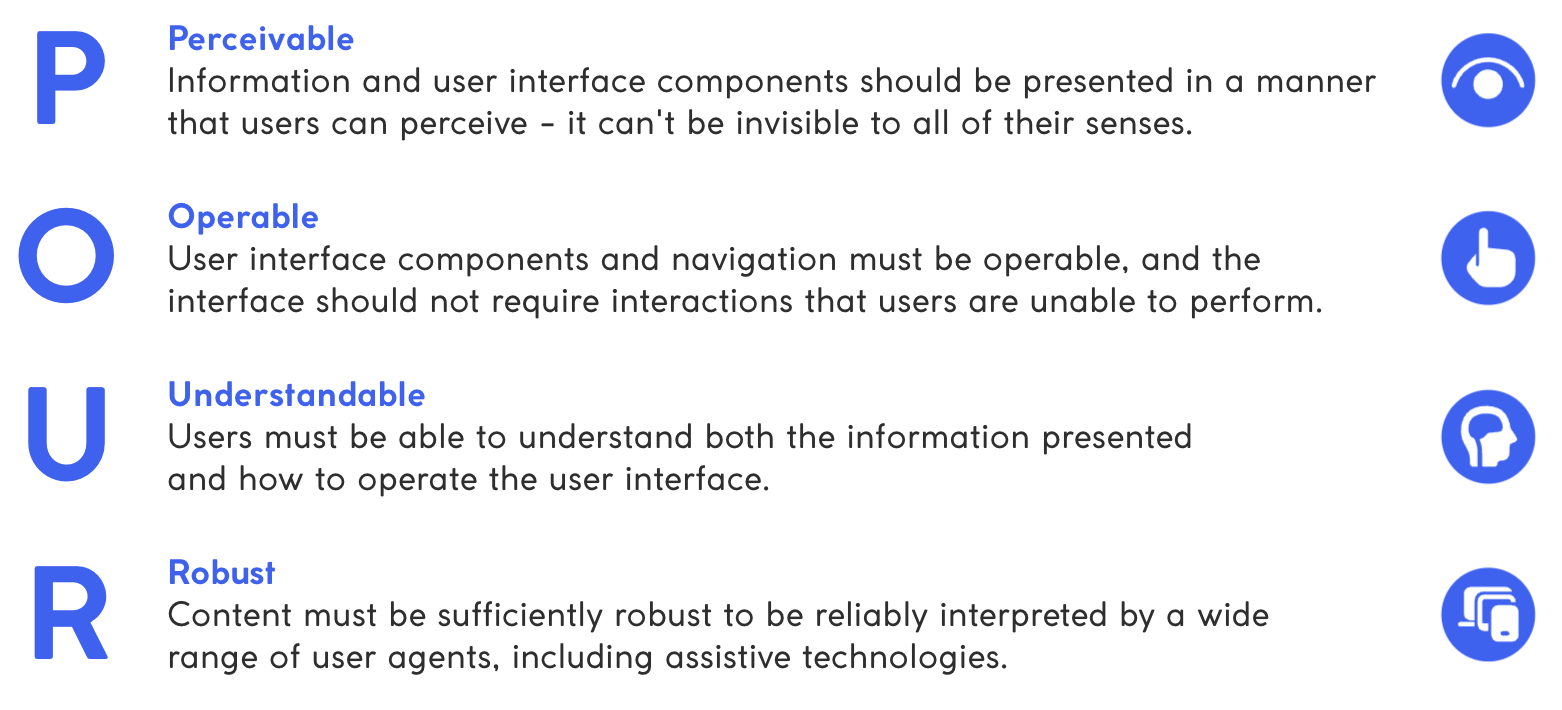
At the heart of the WCAG are four fundamental principles that ensure content is accessible to all users. Known by the acronym POUR, these principles—Perceivable, Operable, Understandable, and Robust—serve as the foundation upon which the WCAG is built. Understanding these principles is key to implementing accessibility in a meaningful and effective way.

Perceivable
The principle of perceivability ensures that users can perceive the information being presented. This involves providing:
Text alternatives for non-text content, making it accessible to screen readers and other assistive technologies.
Captions and other alternatives for multimedia content, enabling users with hearing impairments to access audio information.
Content that can be presented in different ways without losing its meaning, which is crucial for users who rely on assistive technologies.
Enhancements to make it easier for users to see and hear content, such as ensuring sufficient color contrast and volume controls.
Operable
To be operable, the web content and navigation must be usable by everyone, including those who do not use a mouse. This means:
Making all functionality accessible via a keyboard, allowing users who cannot use a mouse to navigate and interact with the content.
Providing enough time for users to read and interact with content, accommodating those with disabilities that might slow their interaction speed.
Avoiding content that can cause seizures or physical reactions, like flashing images.
Facilitating easy navigation and content location, helping users find what they need without confusion.
Supporting inputs other than keyboard, such as voice commands or touchscreens, catering to a wider range of user needs.
Understandable
The principle of understandability ensures that content is easy to comprehend and use. This involves:
Making text readable and understandable, which can include using simple language or providing definitions for complex terms.
Ensuring content operates in predictable ways, helping users know what to expect and reducing confusion.
Assisting users to avoid and correct mistakes, which is especially important for forms and interactive elements.
Robust
Robustness is about ensuring that content is compatible with a wide range of technologies, both current and future. This includes:
Maximizing compatibility with current and future user agents, including assistive technologies, to ensure that as technology evolves, content remains accessible.
Different WCAG Documents
Now that we understand the basics of WCAG, it’s time to explore the resources that can make applying these guidelines easier. The WCAG can seem overwhelming at first glance, but you don’t have to tackle it alone.
The W3C offers several key documents, such as “WCAG at a Glance” and the “WCAG Quick Reference,” designed to help you navigate the guidelines more effectively. In this chapter, we’ll introduce these tools and show how they can simplify your journey to creating accessible web content.
WCAG at a Glance
When it comes to understanding and implementing the WCAG, three essential documents can make your life much easier. Each serves a unique purpose, depending on how deep you need to dive into the guidelines.
First, there’s WCAG at a Glance. This document offers a paraphrased summary of WCAG 2.1 and 2.2, providing a concise overview of the guidelines. It’s perfect for those who are new to WCAG or need a quick refresher, offering a straightforward introduction to the POUR principles.
WCAG Quick Reference
For anyone new to web accessibility or seeking quick answers to specific accessibility questions, the WCAG Quick Reference is an excellent starting point. This resource provides a concise and clear overview of all the WCAG guidelines, along with links to the related documents.
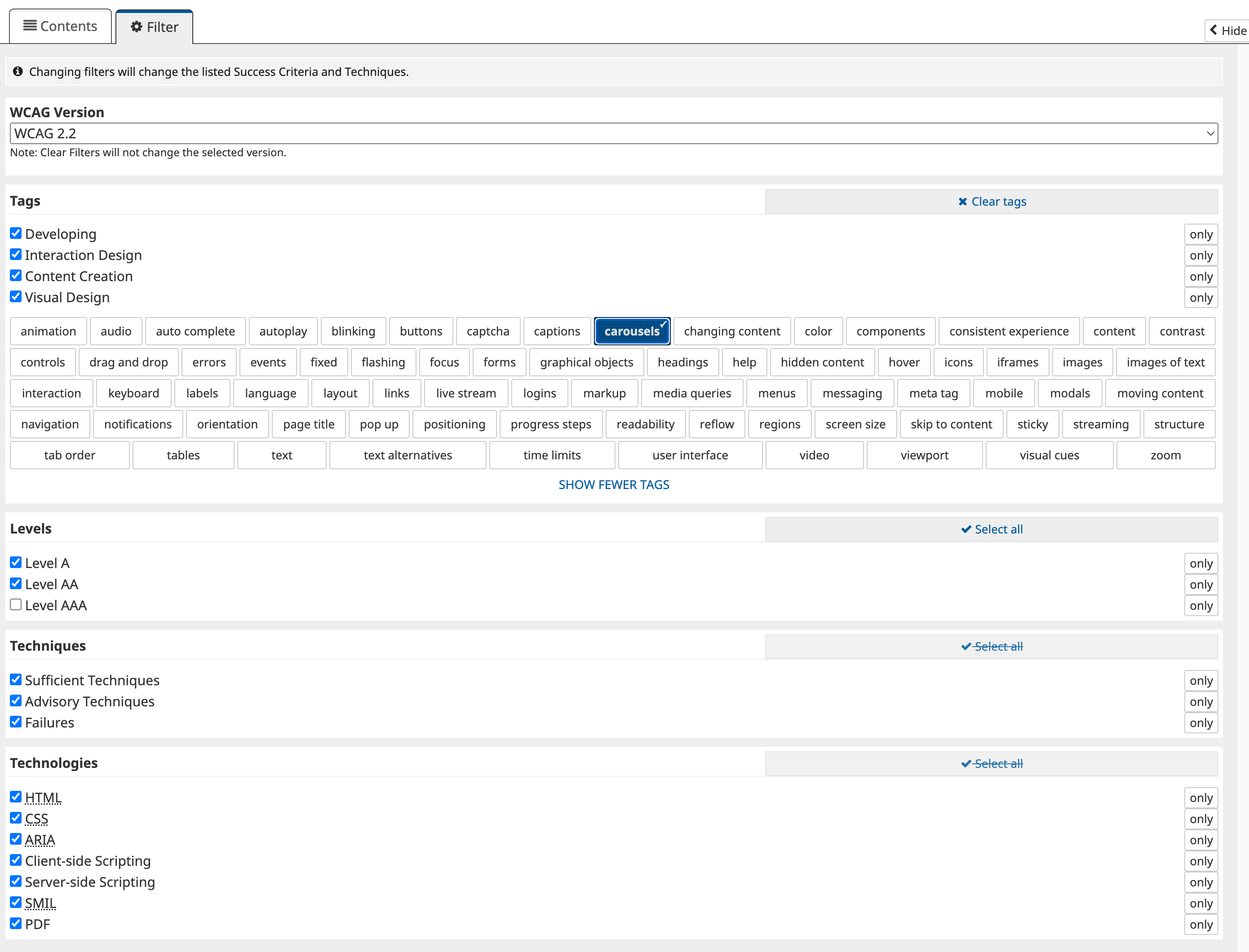
What makes the Quick Reference particularly useful is its interactive filtering capability. Users can tailor the view to show guidelines and success criteria relevant to specific issues or use cases. For example, as shown in the screenshot below, you can filter to display all the rules that apply to using a carousel. This way, you can ensure the carousel meets Levels A and AA of WCAG 2.2 compliance.
I highly recommend that anyone starting their journey into web accessibility open the Quick Reference and experiment with the different filters. This hands-on approach not only makes the guidelines more understandable but also highlights the relevance of WCAG in real-world scenarios. Whether you’re a developer, designer, or project manager, the WCAG Quick Reference can quickly become your go-to tool for integrating accessibility into your web projects.

WCAG Standard
Finally, there’s the WCAG 2 Standard itself. This is the full, unabridged technical standard, containing every detail of the guidelines. If you need the most comprehensive understanding or are working on highly detailed accessibility work, this document is your go-to resource.
Understanding
The Understanding WCAG documents are comprehensive guides designed to help you fully grasp the intent and implementation of each guideline and success criterion. These resources are perfect for those who want to dive deeper into the nuances of WCAG, offering insights beyond the standard checklist.
Each document provides:
The Intent: An explanation of the purpose behind each guideline, helping you understand why it matters.
How It Helps: Details on how each guideline supports people with different disabilities, offering practical perspectives on its impact.
Browser and Assistive Technology Support Notes: Information on how different technologies interact with the guidelines, ensuring your solutions are effective across various platforms.
Examples: Real-world scenarios that illustrate how the guidelines can be implemented in practice.
Resources: Additional materials and references to further your understanding and assist with implementation.
To illustrate the importance of the Understanding WCAG documents, let’s look at a specific success criterium:
Success Criterion 1.4.1 Use of Color (Level A)
Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element.
At first glance, this guideline might seem straightforward, but it’s not immediately clear why it’s important or how exactly it should be implemented. Why shouldn’t color be the only method used to convey information? And how can we ensure that we meet this criterion correctly?
This is where the Understanding WCAG documents come in. By consulting the relevant Understanding document for this guideline, we gain clarity on its purpose. For example, we learn that relying solely on color can be problematic for users with visual impairments, particularly those who are color-blind. The document provides detailed explanations and practical examples of how this criterion can be met, such as using additional visual cues like text labels, patterns, or shapes to convey information.
Additionally, the Understanding documents link to specific Techniques that demonstrate how to meet the criterion. One such technique is: “Ensuring that additional visual cues are available when text color differences are used to convey information.” This means that, in addition to using color, you could also adjust the font style, such as adding underlines, using bold or italics, or changing the font size to distinguish different types of information.
Accessibility Conformance Testing (ACT) Rules
As you work towards making your web content accessible, understanding the guidelines and using helpful resources is only part of the journey. To ensure that your content truly meets the WCAG, you need to test it effectively. This is where Accessibility Conformance Testing (ACT) Rules come into play.
They provide a structured approach to testing conformance with WCAG success criteria. These rules are particularly valuable for those developing evaluation tools and testing methodologies, offering a more rigorous framework than the tests found in standard techniques.
ACT Rules can be integrated into accessibility testing tools and methodologies. Each rule includes various examples that have passed, failed, or are inapplicable. By applying the tool or methodology to these examples, its alignment with the rule can be evaluated. Vendors that provide such testing results are listed in the ACT Rules Implementation in Test Tools and Methodologies List. A practical example is axe, an automated tool that relies directly on the ACT rules.
Techniques
The Techniques for WCAG provide specific, actionable guidance for developers on how to make web content accessible. This resource offers both general advice and technology-specific examples, covering HTML, CSS, scripting, multimedia, and WAI-ARIA, among others.
Here’s how these techniques are categorized:
Sufficient Techniques: These are concrete examples of how to meet WCAG success criteria. By following sufficient techniques, you can be confident that your content meets the necessary accessibility standards.
Advisory Techniques: These suggestions go beyond the minimum requirements, offering ways to further enhance accessibility. While not required, advisory techniques can be crucial for some users, providing the only means for accessing certain types of content.
Failures: These highlight practices that create accessibility barriers, resulting in non-compliance with specific success criteria. Understanding these failures is essential for avoiding common pitfalls that could hinder your content’s accessibility.
Is My Page Fully Accessible if I Follow WCAG?
Now that you have a good understanding of what WCAG is and how it is structured, one crucial question remains: Is your page now 100% accessible if you follow the guidelines completely? The answer is both yes and no. A website that meets all WCAG criteria at Levels A, AA, and AAA would theoretically be highly accessible and could be considered “fully” compliant. Yet, there are some important points to consider:
The WCAG guidelines cover a wide range of accessibility aspects, but they cannot fully address all specific needs and requirements of every user. People with disabilities have very diverse needs, and there are situations that go beyond what WCAG defines. For certain use cases, it might be beneficial to implement features that exceed WCAG requirements. Furthermore, accessibility is a constantly evolving field. New technologies and user habits can change accessibility needs, meaning that a website compliant today may need updates in the future to meet new standards or accommodate emerging technologies. This is why WCAG is continually being developed.
By understanding the WCAG and using its guidelines as a baseline, you can create a more inclusive digital environment. However, always be prepared to go beyond the guidelines when necessary, and keep accessibility in mind as a dynamic, ongoing commitment to all users.
Conclusion & Next Steps
As you’ve probably realized while reading this blog post, understanding the WCAG can be quite complex due to the multitude of documents and their specific features. The aim of this post has been to clarify the purpose of each document within the WCAG framework. Once you grasp this, it should become clear that these additional documents are ultimately designed to make implementing accessibility easier and more manageable.
What’s Next? Now that you have a solid foundation in understanding WCAG and its related resources, it’s time to take action. Here are some practical next steps to consider:
Dive into the Documents: Take the time to explore the WCAG documents in depth. Start by selecting a specific guideline or success criterion relevant to your work. Read through the related sections in the Understanding WCAG documents, explore the Techniques for WCAG, and consider how the ACT rules apply. This comprehensive approach will help you understand how each piece of the puzzle fits together.
Understand the Interconnections: Realize that WCAG is not just a list of isolated guidelines; it’s a framework where each guideline and success criterion interconnects. By examining how a specific criterion is addressed across different documents, you can gain insights into the broader principles of accessibility and how to apply them effectively.
Apply What You Learn: Use the insights gained from your reading to apply WCAG guidelines practically to your projects. Test your understanding by implementing the guidelines on real-world scenarios. Use the WCAG Quick Reference to quickly find the relevant criteria and techniques for specific issues you encounter.
Reflect and Iterate: Accessibility is an ongoing process. Regularly review your implementations and seek feedback from users, especially those with disabilities. Use this feedback to refine your approach and continue improving your understanding of WCAG.
By taking these steps, you can move beyond simply aiming for compliance and towards a deeper understanding of accessibility that benefits all users. Make it a habit to explore and reflect on WCAG documents regularly. Understanding the interplay between different guidelines and success criteria will not only make your content more accessible but also enrich your perspective on web development and design. Accessibility is a commitment to continuous learning and improvement, and WCAG provides the tools to guide you on this journey.
